
実際に、独学からプログラミングで収入を得ている人の話を聞きたい。
プログラミングで稼ぐ方法についても知りたいな。
こういったお悩みに答えます。
本記事の内容
・今からでもプログラミング副業は可能?
・プログラミング副業にはWEB制作がおすすめ!
・プログラミング副業で稼ぐ手順6つ
本記事の信頼性

しむけん(@shimuken0104)
この記事を書いている僕は、未経験から独学でフリーランスエンジニアに転職しています。
今回は、独学からプログラミングを副業にする方法について解説します。
2020年1月から、未経験で始めたプログラミングから、月119万円を達成することができました。
僕がブログを再開した理由は、フリーランスエンジニア一本だと、働けなくなったら収入が無くなるからです。
実は最近、WEB制作+コンサルで100万超えの収益があったのですが、それでも安心できないのが、労働収入の弱点😣
エンジニア=労働
ブログ=資産つまり、リスクヘッジとして再開しました🙂 pic.twitter.com/JLTe4dgTqk
— しむけん【ブログ×エンジニア】 (@shimuken0104) August 18, 2020
上記のような感じです。
独学からプログラミングを副業にするには、ポイントをおさえ効率的なスキルセットが重要となります。
なぜなら、本業で時間と体力を消耗するからです。
そこで今回は、効率よくプログラミングで稼ぐ方法をご紹介していきます。
この記事を読み、実際に行動をするとプログラミングで収入を得られるでしょう。
すぐに結論が知りたい方
プログラミング副業の手順がすぐに知りたい方はこちらをクリック。読み飛ばせます
それでは、どうぞ!
今からでもプログラミング副業は可能?【独学でも大丈夫】

今からでもプログラミング副業で稼ぐことは遅くありません。
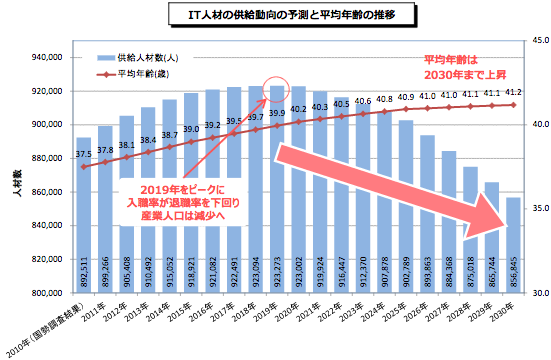
なぜなら、IT人材が今後もどんどん不足していくからです。
 出典:経済産業省
出典:経済産業省

独学でプログラミング副業するならWEB制作がおすすめ!

プログラミングは幅が広いので、未経験でも取り組みやすいジャンルもあれば、そうでない場合もあります。
たとえば、プログラミングはこんな事ができます。
・アプリを作る
・WEBサービス
・WEB制作(ホームページ)
・システム構築
結論としてプログラミング副業は「WEB制作」をオススメします。
理由はこんな感じです。
・在宅案件が多い
・3~6ヶ月で稼ぐことが出来る
1つずつ説明していきます。
理由①:在宅案件が多い
本業がある方は、在宅で出来る副業を探している方も多いハズ。
一方、WEB制作は在宅OKなものが多いので、「自分の時間」を効率よく副業にあてることができるのでオススメです。
理由②:3~6ヶ月で稼ぐことが出来る

副業を始めるなら「なるべく早く稼げたらいいな・・・」と思いますよね。
だからこそ「学習コストが低い分野」を狙う必要があり、WEB制作だと3~6ヶ月で稼ぐことが可能です。

必要な勉強時間はざっくり下記のとおり。
勉強時間の目安
平日:2~3時間
土日:8~10時間
ぶっちゃけ独学だと大変なことも多いです。
僕の独学の記録をまとめているので、良ければチェックしてみて下さい。
-

-
プログラミング未経験が1000時間つかった未来【月100万達成】
続きを見る
でも、よく考えてみて下さい。
3~6ヶ月の独学で、あなたの年収が36万~60万アップするんです。本業だとハードモードですよね。
つまり、プログラミング副業は効率的に年収UPができるというわけです。
では、次にプログラミング副業(WEB制作)を独学でスタートするための方法についてお話していきます。
プログラミング副業で稼ぐ手順6つ!【独学】

プログラミング副業で、最短で稼ぐ手順は以下になります。
プログラミングで稼ぐ手順
- 基礎スキル①:HTML/CSS
- 基礎スキル②:レスポンシブ
- 基礎スキル③:jQuery
- サイト模写をする
- 制作したWebサイトをインターネットに公開する
- コーディング案件を探す
具体的な方法を順番に解説していきます。
手順①HTML/CSSを学ぶ
まずは、WEB制作の基礎となる「HTML/CSS」を学んでいきます。

HTML/CSSの基礎は、ゲーム感覚でサクサク学べる『Progate』で学ぶのがオススメ。
以下のコースをサクッと学びましょう。
HTML&CSSで学ぶコース
- HTML&CSS初級
- HTML&CSS中級
- HTML&CSS初級「道場コース」
- HTML&CSS中級「道場コース」
- HTML&CSS上級
- HTML&CSS上級「道場コース」
- HTML&CSS Flexbox
多く感じるかもですが、2~3日あれば全体像は理解できると思います。
ちなみに、Progateは一部コースのみ無料でして、全コースを受講するには月980円かかります。

本で独学するよりコスパ良いですよ。
Progateで学ぶコツ
- わからなくても一旦最後までやってみる
- レベルアップに執着しすぎない
- 完璧に覚えようとしない
- 復習は2~3回まででOK
まずは、HTML/CSSってこんなものなんだ、という雰囲気がつかめればOK
手順②レスポンシブを学ぶ
次に、レスポンシブを学びましょう。
レスポンシブは、下記のどちらかで学べばOK。
レスポンシブが学べるサイト

ざっくりいうと、Progateは超初心者向け、ドットインストールは初心者~中級者向けといった感じです。
ここまで学べば、月3万は稼げるスキルになっています。
手順③jQueryを学ぶ
jQueryは、サイトに動きをつける言語です。
難しく思うかもしれませんが、かんたんな動きだけ学んでおけばOK。
jQueryは、Progateで下記コースを学んでおくといいでしょう。
jQueryで学ぶコース
- jQuery初級
- jQuery中級
- jQuery中級「道場コース」
手順④サイト模写をする
では、いよいよ学んだスキルをアウトプットしていきましょう。
プログラミングの学びを加速させるには、アウトプットは超重要。
プログラミングのアウトプットには、サイトを真似して作る模写がオススメ。
サイト模写の注意点は、「勉強したはずなのに、全然できない…」と落ち込まないことです。

実務でも、わからないことは都度調べる事がほとんどですよ。
手順⑤制作物をインターネットに公開する
アウトプット練習の模写サイトは、仕事を獲得する「営業ツール」になります。
つまり、あなたの制作物を、誰かに見せることができないわけです。
なので、インターネットにWebサイトを公開する必要があります。
インターネット公開の手順は、仕事を受注する上での必須知識です。
インターネットに公開する手順
- サーバーを契約
- ドメインを取得する
- FTPでファイルのアップロード
実務では当たり前のようにする事なので、練習の意味でも必ずやっておきましょう。
公開手順は、下記で詳しく解説しています。
-

-
【簡単】Webサイトを公開する5ステップ【手順通りにやるだけ】
続きを見る
手順⑥コーディング案件をさがす
副業プログラミングで稼ぐためには「仕事」が必要です。
仕事を獲得する経路は、下記の通り。
ポイント
- クラウドソーシング
- 知り合い
- WEB制作会社
- 直営業
例えば、クラウドワークスで探す場合は「コーディング案件」を探して、応募していきましょう。

コーディング案件の例
上記だと、コーディング案件で10万円は稼げるという感じですね。

営業方法は、noteで詳しく書いていますので参考にしてみて下さい。
プログラミング案件獲得のコツは行動量!

どういう経路で案件を獲得するにしろ「行動量」は必要になります。
この辺りは、営業的な視点も必要になりますので、はじめたばかりの頃は「こんなに行動してるのに、全然案件にむすびつかない・・・。」となることも多いです。
行動量は前提として、より確率をあげていくには、相手の視点にたって「どう自分がお役にたてるのか」をしっかりアピールすることが大事だったりします。
たとえば、クラウドソーシングの場合、メールで案件に応募するんですが、「テンプレ感が強い」と、ほぼ取れないです。
依頼する側にも「想い」があるので、その「想い」を理解しようとしてくれている人に絞って選ばせていただきました。
ここで、大事なことは「常に選ばれている」という認識をもちながら行動することです。
安心してプログラミング副業をするならスクールがおすすめ

ここまで、独学でプログラミング副業を始める方法についてご紹介してきました。
しかし、独学でプログラミングを学ぶのは、非効率な事も多いです。
ぶっちゃけ、プログラミングスクールで学ぶ事をオススメします。
プログラミング継続44日目
☑WordPressアウトプット早朝から2時間エラーと格闘。
解決できない時は、半泣きになりそうになるし、妥協したくなる、実装をやめたくなる。でも、壁を乗り越えれれば、また一つ強くなる。
がんばろ#プログラミング初心者#駆け出しエンジニアと繋がりたい#クイスタ
— しむけん【ブログ×エンジニア】 (@shimuken0104) February 13, 2020

つまり、教えてくれる環境があれば、効率よくスキルを身につけ、稼ぐ土台に早く立てます。
また、独学だと学ぶスキルに抜け漏れが発生して、実務で困ることも多いです。
最悪の場合、スキル不足が原因で案件が打ち切りになることも。
実際に僕は、最初の案件はスキル不足で打ち切りになりました…
【まじか、、案件打ち切り】
スキル不足が原因で、案件途中で打ち切りに。先方には申し訳ないし、めちゃくちゃ悔しいけど必ずこの失敗を活かす!みなさんに同じ失敗をしてほしくないので、今回の経験からの課題を共有します。
(つづく)#プログラミング初心者#駆け出しエンジニアと繋がりたい— しむけん【ブログ×エンジニア】 (@shimuken0104) February 27, 2020
なので、安心して副業に取り組むためには、プログラミングスクールで基礎をしっかり学ぶ事をオススメします。
プログラミングスクールの無料体験5社の感想をまとめているので、参考にしてみてください。
-

-
【厳選】無料体験ができるプログラミングスクール5社!【現エンジニアが試した】
続きを見る
まとめ
今回は、プログラミング副業で稼ぐ手順6つについてご紹介しました。
稼ぐ手順を振り返っておきます。
プログラミングで稼ぐ手順
- 基礎スキルを学ぶ①:HTML/CSS
- 基礎スキルを学ぶ②:レスポンシブ
- 基礎スキルを学ぶ③:jQuery
- サイト模写をする
- 制作したWebサイトをインターネットに公開する
- コーディング案件を探す
僕の体験談は下記をチェックしてみて下さい。
-

-
プログラミング未経験が1000時間つかった未来【月100万達成】
続きを見る

より早く稼ぐスキルを身につけるには、プログラミングスクールの活用も検討しましょう。
- TechAcademy
:完全オンラインで学びたい人向け
- TECH CAMP:エンジニア転職も視野にいれたい人向け
おすすめプログラミングスクール
今回は以上です。



