
プログラミング副業を始めたいけど、今からでも稼げますか?
まずは月5万を目標に考えています。どうすれば稼げるようになるのか知りたいです。
こういったお悩みに答えます。
本記事の内容
・今から始めてもプログラミング副業は稼げる?
・プログラミング未経験におすすめな言語
・プログラミング副業で月5万稼ぐのに必要な時間とは?
・プログラミング副業!月5万スキル学習法
・プログラミング副業!月5万の案件獲得のコツ
・プログラミング副業の注意点
本記事の信頼性

しむけん(@shimuken0104)
この記事を書いている僕は、未経験から独学でフリーランスエンジニアに。
プログラミング開始5ヶ月で60万円、8ヶ月目には月119万達成できました。
今回は、プログラミング副業で月5万円稼ぐ方法について、徹底解説していきます。
現在、僕はプログラミングで安定的に稼げていますが、最初は未経験だったので苦労しました。
なので、未経験の方がつまづきやすいポイントを押さえつつ、わかりやすく解説していきますね。
副業でプログラミングを始めたい方は、本記事を読むと月5万円稼ぐ方法が超具体的にわかります。

ブックマークをしつつ、1つずつ実践してみて下さいね!
それでは、どうぞ!
今から始めてもプログラミング副業は稼げる?
結論、今から始めてもプログラミングで稼ぐことは可能です。
なぜなら、実際にプログラミング副業で稼いでいる人がたくさんいるからですね。
佐藤ってこんなやつ👩
アラサー主婦、関西在住
非正規 事務員副業歴📝
2019年1月 ブログ開設
同年2月 Googleアドセンス合格
同年10月 WEB制作(収益10万)
2020年現在 副業月収1万円月収10万円超えたら、
アニオタ復活OKという自分ルール🔥
↑最高にモチベーション上がる🤤— 佐藤@非正規雇用でも夫に収入依存しない (@satoyamada1) July 6, 2020
僕のTLを見てもらうとわかりますが…
どこにでもいる普通のサラリーマンです。
なぜ副業月収5万円を達成できたのか?本業以外の時間を全て副業に使いました。
朝3時間、昼休み、夜2時間。これを半年繰り返しました。
覚悟があれば誰でもできます🙆♂️— ダイキ🙆♂️ Web制作20万円超えました🔥 (@daiki_fukuyama) January 19, 2021
実際、僕も2020年1月から未経験からプログラミングを始めましたが、稼げるようになりました。
プログラミング勉強し始めて、5ヶ月。
まさか、60万円超えの見積りが通るとは思っていなかった。
元旦から覚悟きめてコツコツやってきて良かった。
お金以上に、信頼して任せてくれたのが嬉しい。
これから勉強を始める人も、頑張って!#プログラミング初心者#駆け出しエンジニアと繋がりたい
— しむけん@WEB制作 ✕ 副業ブログ (@shimuken0104) May 23, 2020
僕がブログを再開した理由は、フリーランスエンジニア一本だと、働けなくなったら収入が無くなるからです。
実は最近、WEB制作+コンサルで100万超えの収益があったのですが、それでも安心できないのが、労働収入の弱点😣
エンジニア=労働
ブログ=資産つまり、リスクヘッジとして再開しました🙂 pic.twitter.com/JLTe4dgTqk
— しむけん@WEB制作 ✕ 副業ブログ (@shimuken0104) August 18, 2020
今からでも、月5万円なら誰でも目指すことが出来ます。
とはいえ、楽して稼げるわけではなく、学習時間の確保や、効率的な学習は必要。

ご紹介する方法は、僕の経験から無駄な部分を除いているので、もっと時短できると思いますよ!
プログラミング未経験におすすめな言語
プログラミングで稼ぐには、副業でも稼ぎやすい言語を選ぶ必要があります。
言語選びを間違えると、全く稼げないことも。

おすすめはWEB制作系のプログラミング言語を学ぶことです。
WEB制作系の言語
- HTML/CSS
- JavaScript(jQuery)
- PHP(WordPress)
例えば、企業やお店のホームページを作ったりするのがWEB制作です。
では、なぜWEB制作系の言語がいいのでしょうか。
WEB制作がおすすめな理由
- 初心者でも取り組みやすい
- 在宅で出来る
- 短期間で納品できる
1つずつ説明していきます。
理由①:初心者でも取り組みやすい
WEB制作系の言語は、他の言語と比べると難易度は低め。
なので、プログラミング未経験でも取り組みやすいわけです。
実際に下記は、僕が学習1ヶ月半で制作したものです。

理由②:在宅案件数が多い
WEB制作系の言語は、在宅で出来る案件数も多いです。
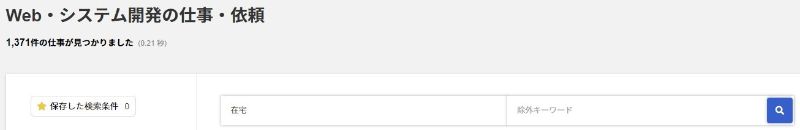
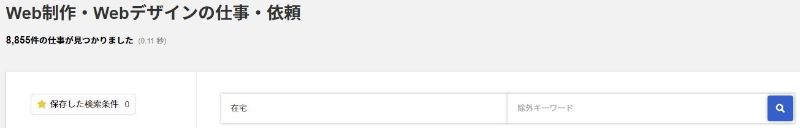
実際に、在宅の仕事探しに便利な、Lancers(ランサーズ)で調べてみると以下のような結果に。
 システム開発カテゴリ[ 在宅 ]で検索した結果1,371件
システム開発カテゴリ[ 在宅 ]で検索した結果1,371件

WEB制作カテゴリ[ 在宅 ]で検索した結果8,855件

理由③:短期間で納品できる
短期間の案件が多いのもWEB制作の特徴。
1週間~長くても1ヶ月ほどの案件も多いので、副業に向いているといえます。
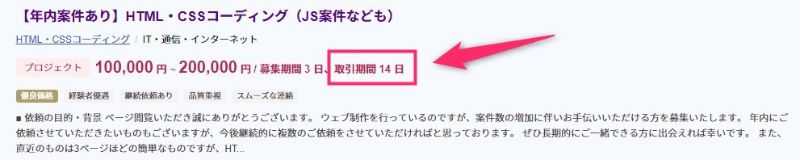
たとえば、下記案件だと14日納品で10万~なので、おいしい案件ですね。
 14日納品案件の例
14日納品案件の例
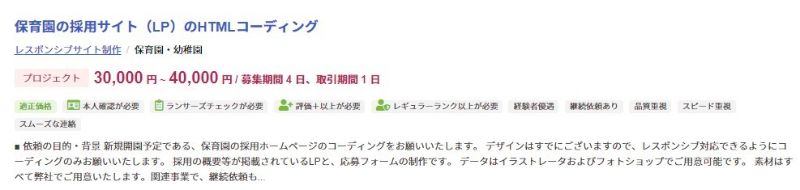
ほかにも、ランディングページ(LP)だと、サクッと稼げる案件も。
 短期間で終わる案件例
短期間で終わる案件例
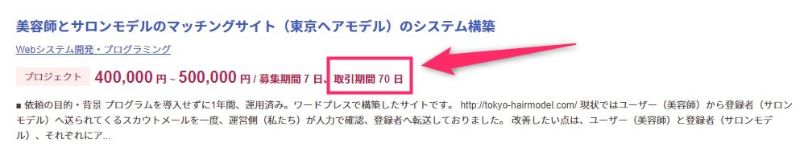
一方、システム開発系などは長期間になりがちなので、副業向きではありません。
 システム構築案件の例
システム構築案件の例

プログラミング副業で月5万稼ぐのに必要な時間とは?
プログラミング副業におすすめなのは、WEB制作とお伝えしました。
そこで、気になるのは稼げるまでにかかる時間ですよね。
結論は、未経験の方が月5万稼ぐには500時間は必要だと考えています。
「えっ、そんなに時間かかるのか…」
と思うかもしれませんが、本業で月5万の収入UPの方がハードモードですよね。

とはいえ、本業が忙しい方の500時間の投資は大変なのも事実。
そこで、これからご紹介する方法は、僕の経験から可能な限り無駄を削りました。
早い方だと300時間ほどで稼げるようになるハズです。
プログラミング副業!月5万スキル学習法
ここからは、最短で月5万円稼ぐスキル学習法をステップ別でご紹介します。
各ステップ毎にチャレンジ課題があり、課題を全てクリアすると、月5万稼げるスキルが身につくように設計しました。
各ステップは以下のとおりです。
月5万までの学習ステップ
- HTML/CSSを学ぶ
- JavaScript/jQueryを学ぶ
- コードエディタを導入する
- コードを真似して作ってみる
- サイト模写にチャレンジする
- デザインデータからコーディングしてみる
- ポートフォリオサイトを作る
1つずつご説明していきます。
その①HTML/CSSを学ぶ
まずは、WEB制作の基礎スキル「HTML/CSS」を学んでいきましょう。
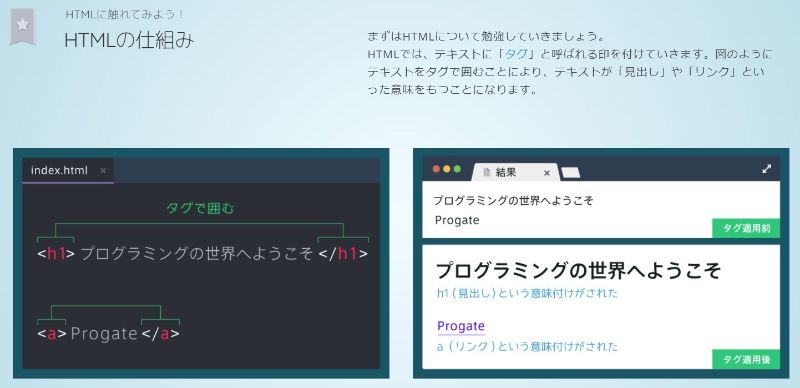
HTML/CSSを学ぶには、パソコンを使ってProgateを1~2周すればOK。
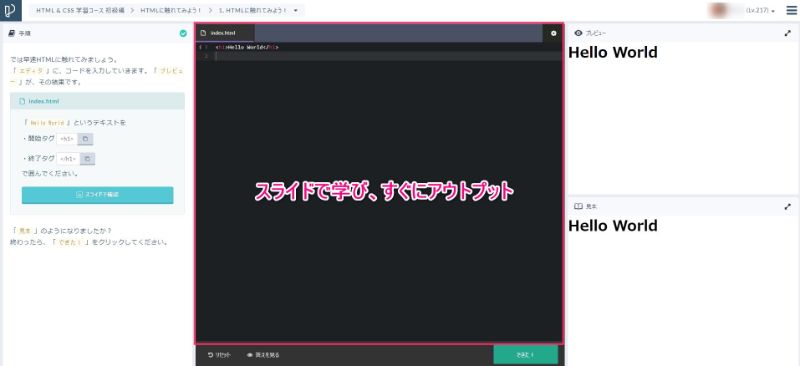
Progateは、スライド形式で学びつつアウトプットまでできるので効率よく学べます。

スライド形式のイメージ(画像:progate)

アウトプットのイメージ(画像:progate)
HTML/CSSを学ぶために、下記コースを2~3日で終わらせましょう。
Progateで学ぶコース

まずは無料プランで初級を試してみて、学びやすそうなら課金すればOK。
ちなみに、HTML/CSSはサクッと学べるので1ヶ月で解約できますよ
なお、通勤中やお昼休憩などのスキマ時間を活かしたい方は、音声学習ができるドットインストールで復習するようにしましょう。
上記のコースは無料で見ることが出来ます。
ちなみに、「学習環境を整えよう」というコースは、今はスルーでOKです。
学習ポイント
- コードの暗記は必要なし。調べて解決すればOK
- わからなくても、まずは一通りやってみる。
- Flexboxはきっちり覚えておく(よく使います)
学習に役に立つ情報
Google検索を使いながら、上記のコースをクリアしましょう。

その②JavaScript/jQueryを学ぶ
次に、JavaScriptとjQueryを学んでいきます。
「動的」というイメージは、下記をチェックするとイメージが掴めますよ。
>>jQueryでできること10選。動的サイトの制作やプログラミングを簡略化!
JavaScriptとjQueryの学習は以下で学びましょう。
Progateで学ぶコース
学習ポイント
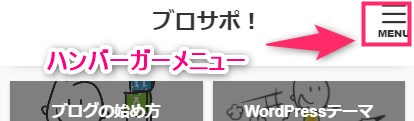
スマホメニュー「ハンバーガーメニュー」の作り方は覚えておく

課題にチャレンジ!
ここまでの学習で、月5万円稼げる基礎スキルのインプットは完了しています。
その③コードエディタを導入する
さて、今までの学習は、Progate内で完結するものでした。
実際の現場では「コードエディター」というソフトを使いながら仕事をします。

今回は、よく使われている「Visual Studio Code」を例に解説します。
学習ポイント
-
VSコードのショートカットキーを覚える
-
コード効率を上げるため、Emmet機能を覚える。
学習に役に立つ情報
課題にチャレンジ!
- Emmet機能を理解し、少しずつ使えるようにする。
Emmetとは、よく使うコードを一瞬で呼び出せる機能のことです。

その④コードを真似して作ってみる
次に、サイトのコードを見ながら真似して作ってみます。
下記の動画を、コードエディタを使って実践してみましょう。
HTML&CSS講座 イタリアンレストランホームページを作る【前編】
HTML&CSS講座 イタリアンレストランホームページを作る【後編】
学習ポイント
-
わからない箇所は、ググって解決する。
課題にチャレンジ!
- 紹介した動画を見ながら真似して作ってみる
その⑤サイト模写にチャレンジする
サイト模写とは、すでにあるウェブサイトを真似して作ってみる作業のこと。

コードの確認方法は、検証ツール(デベロッパーモード)の使い方をチェックしましょう。
学習ポイント
-
デベロッパーツールを使いながらサイト模写する。
学習に役に立つ情報
課題にチャレンジ!
- サイト模写をする(余裕があれば2個)
- 参考サイト:HTML/CSS模写コーディングにお勧めのサイト5選【プログラミング初心者向け】
その⑥デザインデータからコーディングしてみる
実際の仕事では、デザインデータをもらってコーディングが基本になります。
いきなりデザインデータだけもらって焦らない為にも、練習をしておきましょう。
今回は、Adobe XDで練習する課題にチャレンジしてみて下さい。
学習ポイント
-
デザインデータからコーディング
学習に役に立つ情報
課題にチャレンジ!
- Adobe XDデータから、コーディングをする
- 参考サイト:コーディング課題
その⑦ポートフォリオサイトを作る
ここまで実践してきたあなたは、月5万円稼げるスキルを獲得しました。
しかし、実務経験がないと仕事を獲得するのが難しいので、ポートフォリオサイトを作成していきましょう。
実際に、仕事を探す場面では「実務経験」や「制作実績」について必ず質問されます。

当時の僕も、大変でした…
ここで大切なことは、依頼者から「任せても大丈夫」と思ってもらうことです。
ポートフォリオサイトは、全て自作でも構いませんが、あまり時間をかけたくない方は、下記のテンプレートを使うのもおすすめ。
ポートフォリオを作成したら、WEBサイトに公開するのを忘れないようにしましょう。
WEBサイトの公開手順は、下記の手順通りにやるだけでOK。
学習に役に立つ情報
課題にチャレンジ!
- ポートフォリオサイトを作成し、WEB公開する。
- 参考:WEB公開する5ステップ
注意点
ポートフォリオに、模写サイトを公開する場合は「アクセス制限」をするか、模写サイトだとわかるようにして下さい。
プログラミング副業!月5万の案件獲得のコツ
ここからは営業6年の僕が考える、案件獲得のコツをご紹介していきます。
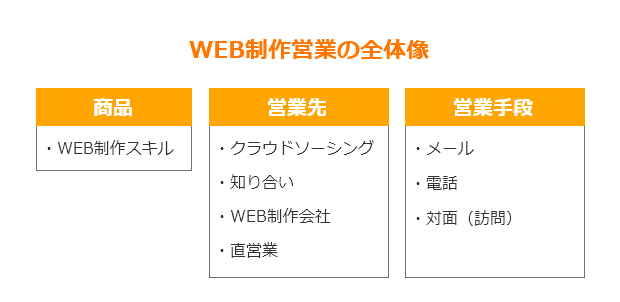
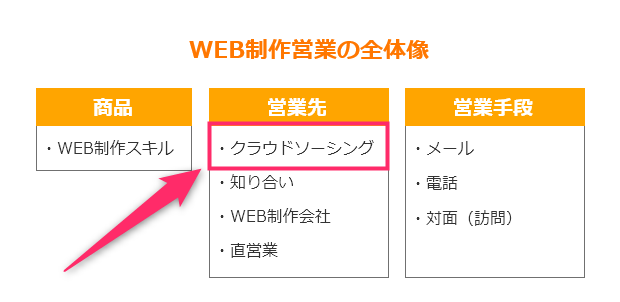
案件獲得するには「営業先」と「営業手段」を選ぶ必要があります。

営業先と営業手段は選べる
今回は、初心者でも取り組みやすい、クラウドソーシングを例に、案件獲得のコツをご紹介していきます。
コツ1:依頼者がみているポイントを理解する
依頼者が見ているポイントを理解して、戦略的に案件獲得を狙いましょう。
基本的に依頼者が見ているポイントは以下の3つ。
- 応募者全体(評価・提示金額)
- 個別メッセージ
- プロフィール
1つずつ説明します。
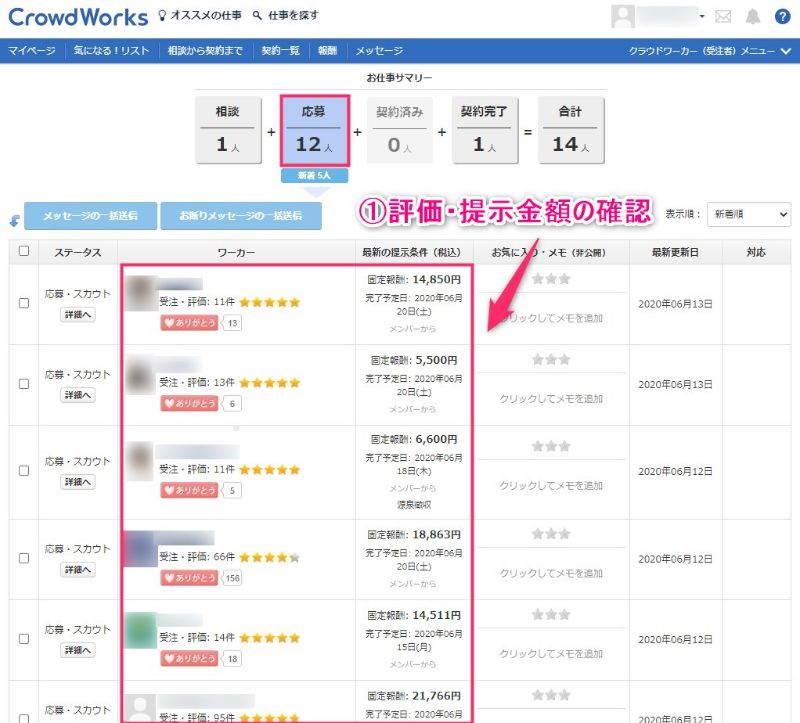
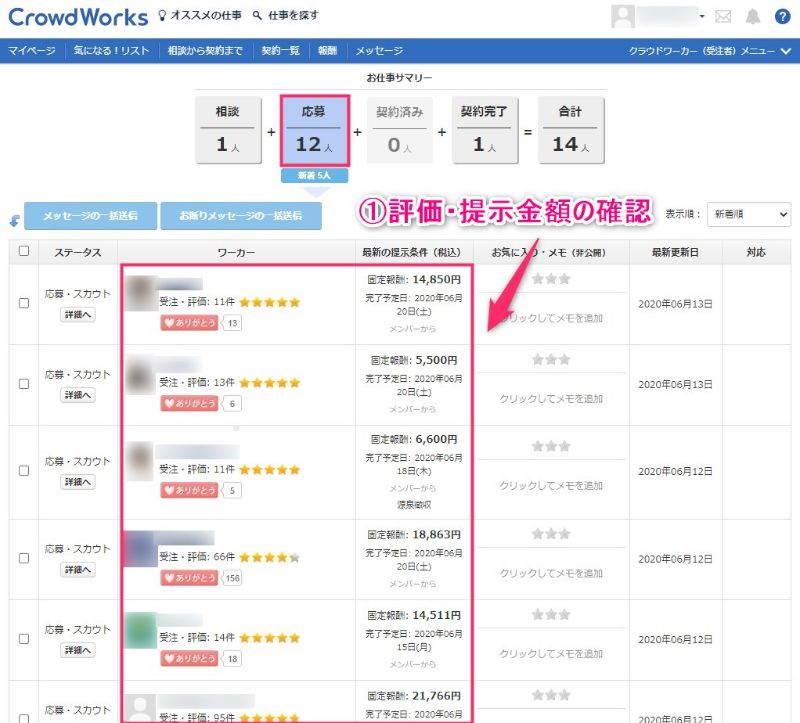
1:応募者全体(評価・提示金額)

応募者の全体イメージ(クラウドワークス)
基本的に依頼者は、まず応募者全体をざっくり確認することが多いです。

2:個別メッセージ
応募者の個別メッセージは、しっかり確認されるので、作り込むことが大切です。
個別メッセージのコツは、依頼者の要望をキチンとおさえること。
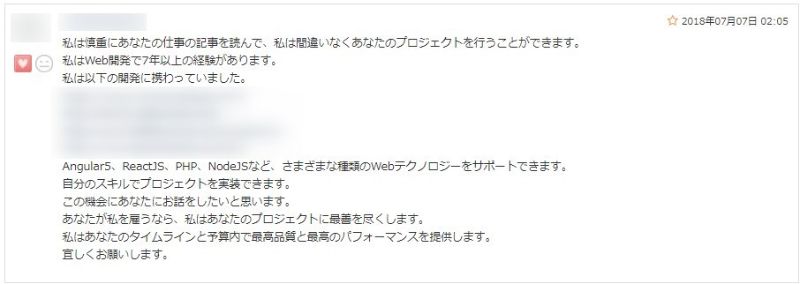
以下に、実際に僕が依頼したときに来た、個別メッセージを貼っておきます。
ダメな例
スキルアップに向けて仕事をしたいと思ってます。
もしご縁が有ればよろしくお願いします。
良い例
初めまして、○○在住の○○と申します。
現在、WEBコーディングにてフリーランスをしています。
本件につきまして、拝見させていただきました。
コーディングでしたら1p○○円の計○○円で対応させてください。
納期は○月○日で対応可能です。
大手企業にて社会人経験が○年程ありますので、そちらで培ったヒューマンスキルを活かし、
逐一ご報告を踏まえご要望に沿った添削を行い、レスポンスよく作業することができます。
HTML/CSS/JavaScript/JQuery/Bootstrap4/Wordpressの経験があり、現在も現役WEBデザイナーさんをメンターにつけ、スキルUP中です。
尚、現在の製作実績です。
ポートフォリオ:https…
・修正について、責任を持って納品後も3回まで無料にて対応致します。
・海外業務経験がありますので、英文翻訳も対応致します。
・SEOを意識したコーディングによって、サイト閲覧数UPにもお役に立てます。
最後となりますが、納期厳守と安心していただけるようにこまめなホウレンソウをお約束いたします。
ご検討の程よろしくお願い致します。
個別メッセージは、依頼者にしか見えないので比較しづらいですが、相手の依頼に沿って適切なメッセージを送るようにしましょう。
3:プロフィール
応募者のプロフィールは「どんな仕事ができる人なのか」わかりやすく書いておけばOK。
以下の項目は含めておくと良いでしょう。
- 稼働時間
- 対応可能な業務
- スキル
- 制作実績
逆に「未経験ですが、がんばります」などの言葉は入れないようにしましょう。
なぜなら、スキルに不安がある人に、仕事を振りたい人間はいないからですね。
コツ2:まずは低価格で実績作りから
依頼者は、まず応募者全体(評価・提示金額)を見る、とお伝えしました。
依頼者が、見るポイントは「評価」と「提示金額」の2項目です。
 依頼者が確認する項目
依頼者が確認する項目
しかし、クラウドソーシングを始めたばかりだと「評価」は0なので、まずは評価作りが必要です。
なので、まずは相場より下の価格で提案し、仕事を受注していきましょう。

 実際に依頼した時のもの
実際に依頼した時のもの
評価数が数件ついてから、相場金額に戻すほうが早く稼げるかな、と個人的には思っています。
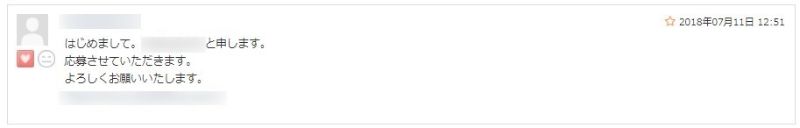
コツ3:テンプレ文章は送らない

 実際に来た個別メッセージ
実際に来た個別メッセージ
上記は、クラウドソーシングで仕事依頼した時の個別メッセージの一例です。
個別メッセージのコツは「依頼者の要望」に対する回答を混ぜることです。
例えば、WEB制作だと「デザインイメージURL」が貼られていたりするので、似たデザインの制作実績をアピールするとかですね。

コツ4:応募件数をふやす
コツといえるか微妙ですが、とにかく応募件数を増やしましょう。
クラウドソーシングは、1案件の応募者数が多いので、数件応募したくらいでは仕事獲得はできないと思っておいた方がいいです。

注意点 コンペは時間の無駄
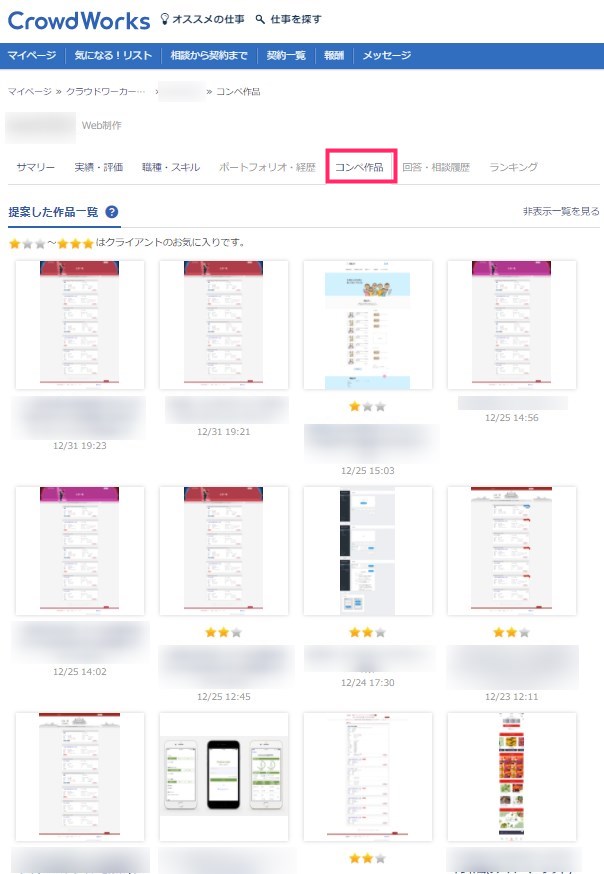
クラウドソーシングには「コンペ」という応募方法があります。
コンペ形式は、依頼者にメリットはありますが、仕事をする側にとっては微妙です。
なぜなら、作業をしても選ばれない限りは、タダ働きになるからですね。


コンペ形式で実際に応募したもの
とはいえ、スキルに自信がある人がコンペ形式を使うのはアリだとは思います。
安定的に稼ぐには制作会社に営業しよう!
ここまで、クラウドソーシングを使って月5万円を稼ぐコツについてお話してきました。

もし、あなたが安定的に月5万円稼ぎ続けたいのであれば、WEB制作会社への営業もおすすめです。
なぜなら、クラウドソーシングより継続案件につながりやすいからですね。

具体的な営業方法については、下記noteで解説しているので参考にしてみて下さい
プログラミング副業の注意点
プログラミング副業をする上で、特に注意するべき点をまとめました。
スキルだけでは稼げない
未経験から始める場合、どうしてもスキル獲得ばかりに集中してしまいます。
「まだわからない事も多いし、もっとスキルを磨かないと…」
上記のように感じて、次のフェーズに進めないわけです。

しかし、スキルだけ磨いても「案件」がないと、いつまで経っても稼げません。
大切なのは、デザインデータからコーディングが出来るようになったら、案件獲得のために行動することです。
参入者が増えてきているので戦略は必要
インフルエンサーの影響もあり、WEB制作を副業として始める人が増えてきました。
これからプログラミング副業を始めるなら、戦略は必要だと思っています。
例えば、売上UPにつながるWEB制作の提案をするために、コンテンツマーケティングを勉強するとかですね。

参入者が増え続けると、みんなと同じことをしていては稼げなくなってきます。
戦略をもって行動するようにしましょう。
ちなみに、コンテンツマーケティングを勉強したい方は、下記を参考にしてみて下さい。
>>【徹底解説】副業ブログで稼ぐコツ10選!【稼げない特徴や注意点あり】
プログラミング副業のよくある質問
プログラミング副業によくある質問をまとめました。
独学でも稼げるようになりますか?
独学でも稼ぐことは可能です。
実際に、僕も独学で稼げるようになりました。
とはいえ、独学は難易度が高いのも事実。
僕の独学記録をまとめているので、気になる方は下記をチェックしてみて下さい。
>>プログラミング未経験が1000時間つかった未来【月100万達成】
プログラミングスクールに通うと稼げるようになりますか?
プログラミングスクールに通うだけでは稼げるようにはなりません。
もちろん、スキルを効率的に学習できるので、稼ぐまでの時間を短縮することは可能です。
本業で忙しい方は、スキル学習で挫折することも多いので、プログラミングスクールを使うのも良いかなと思います。
あわせて読みたい
-

-
【厳選】無料体験ができるプログラミングスクール5社!【現エンジニアが試した】
続きを見る
案件獲得の相談も受付中!
「クラウドソーシングを使ってみたけど、案件がとれない…」
「WEB制作会社への営業方法がわからない…」
行動してみたけど、思ったような結果がでないことも多いと思います。
いつまで出来るかわかりませんが、現在ツイッターのDMで、案件獲得の相談も受け付けています。

まとめ:さぁプログラミングで副業を始めよう
今回は、プログラミング副業で月5万円稼ぐために必要なことを解説しました。
当記事をブックマークしつつ、1つずつ課題をクリアしていけば、月5万円稼ぐスキルは身につきます。
学習内容は以下のとおりでした。
月5万までの学習ステップ
- HTML/CSSを学ぶ
- JavaScript/jQueryを学ぶ
- コードエディタを導入する
- コードを真似して作ってみる
- サイト模写にチャレンジする
- デザインデータからコーディングしてみる
- ポートフォリオサイトを作る
副業で月5万稼げるようになると、ちょっとした贅沢ができるようになるので、ぜひ今日からコツコツ始めてみてくださいね。
今回は以上です。

